Zgrzewarka rotacyjna HAWO hd 650 DC...
Specjalistyczny sklep medyczny
Polecane kategorie
Oferta medyczna sklepu TMC Polska skierowana jest do szpitali, ośrodków zdrowia, prywatnych gabinetów lekarskich, lekarzy jak i specjalistów. Posiadamy w swojej ofercie szeroki asortyment akcesoriów, produktów oraz urządzeń niezbędnych do świadczenia usług medycznych, zarówno w małych gabinetach medycznych, jak i przychodniach, szpitalach oraz klinikach. TMC POLSKA – MEDICAL STORE jest głównym importerem diatermii chirurgicznych Surtron firmy LED SPA, zgrzewarek medycznych i pakowarek niemieckiej firmy HAWO oraz niemieckich pił chirurgicznych do cięcia gipsu i autopsji. Oferowane produkty to najwyższej jakości sprzęt medyczny. Ponad 10 lat na polskim rynku medycznym.
Produkty
Zgrzewarka rotacyjna HAWO hd 650 DE...
10 sztuk - Czyścik - podkładka...
SURTRON TOUCH HP 50D Nóż (kauter)...
Rolki premium 720x395mm, przenośnik...
Stolik drewniany pod aparaturę...
00413.00_S Przewód, kabel bipolarny -...
10 sztuk - Czyścik - podkładka...
100 sztuk - Czyścik - podkładka...
50 szt (1 opakowanie) Rękojeść...
Adapter do podłączenia przewodu...
ADE M101000-01 WAGA DO WAŻENIA...
ADE M118000 Waga niemowlęca medyczna...
ADE M118000-01 Waga niemowlęca...
Samoprzylepna jednorazowa elektroda...
Elektroda stalowa nożowa jednorazowa...
Elektroda nożowa, elektroda nóż...
Samoprzylepna jednorazowa (dla...
Surtron 160. Diatermia chirurgiczna....
Zestaw bipolarny do diatermii SURTRON...
Surtron 755VL - Jednorazowa rękojeść,...
SURTRON PENCIL S - rękojeść, uchwyt z...
Aktualności Zobacz wszystkie

Autoryzowany sprzedawca diatermii chirurgicznych Surtron firmy LED SpA i innych...
Informujemy Państwa że od tego roku w Polsce, zostaliśmy oficjalnym autoryzowanym sprzedawcą sprzętu i...

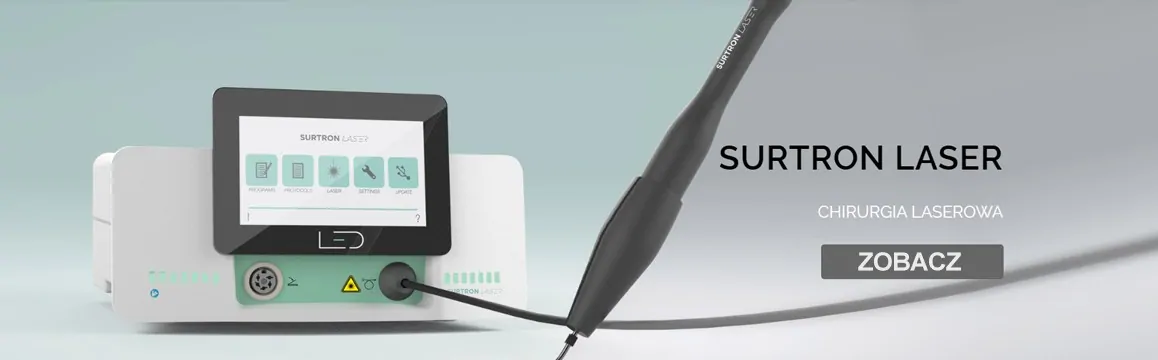
Surtron Laser. Laser stomatologiczny do cięcia i koagulacji
Surtron Laser to zaawansowane urządzenie medyczne, które łączy w sobie technologię laserową z precyzyjnymi...

TMC POLSKA - MEDICAL STORE: Ponad 85 pozytywnych opinii od zadowolonych klientów...
TMC POLSKA - MEDICAL STORE: Ponad 85 pozytywnych opinii od zadowolonych klientów medycznych i lekarzy. TMC...
Blog Zobacz wszystkie

Odpowiednie wyposażenie gabinetu lekarskiego
Odpowiednie wyposażenie gabinetu lekarskiego to kluczowy element zapewniający profesjonalną obsługę...

Diatermia Chirurgiczna - Surtron 160 - Prezentacja urządzenia...
Diatermia Chirurgiczna - Surtron 160. Prezentacja diatermii chirurgicznej Surtron 160. Urządzenie można...

Medyczne rolki - Przenośnik taśmowo-rolkowy, rolki do przenoszenia (przesuwania)...
Transfer pacjenta. Opieka nad pacjentami leżącymi jest bardzo wymagająca, nie tylko pod względem dobrania i...
Producenci
Zobacz wszystkich
Sprzęt medyczny - jaki wybrać do gabinetu
Wyposażenie gabinetu lekarskiego, przynajmniej to podstawowe, wydaje się oczywistą sprawą, ale gdy przychodzi na to czas, rzadko bywa łatwe. Najłatwiej zacząć od sprzętu takiego jak, leżanka lub kozetka dla pacjenta, biurko dla lekarza i krzesła. To elementy, które znajdują się w każdym gabinecie. Przydadzą się też szafki lekarskie czy parawan, waga i niektóre proste instrumenty, jak np. stetoskop czy ciśnieniomierz. W niektórych gabinetach nieodzowne są lampy zabiegowe. Ponadto należy się wyposażyć w gazy, plastry czy igły oraz środki czystości i ochrony osobistej (rękawiczki, maski itp.) Specjalistyczny sprzęt medyczny jest już zupełnie inną kwestią, ponieważ jego zakres zależy od specjalizacji oraz oferty danego gabinetu. Jedno jest pewne – zdecydowanie warto zadbać o najwyższą jakość wyposażenia. Zapewni ona wyższą precyzję diagnostyki i leczenia, oferując jednocześnie wygodę pracy lekarza, a pacjentowi komfort psychiczny.
Warto zadbać o obecność zaawansowanego sprzętu medycznego, szczególnie w niektórych gabinetach. Przykładem może być elektrokoagulator, czyli sprzęt do elektrochirurgii. Pozwala on na przeprowadzanie m.in. zabiegów chirurgicznych, zarówno tych ambulatoryjnych, jak i znacznie bardziej zaawansowanych. Dzięki dostępności wielu aparatów o zróżnicowanych parametrach urządzenie do elektrokoagulacji można dopasować do potrzeb każdego gabinetu. Na rynku dostępne są elektrokautery o przeznaczeniu chirurgicznym, stomatologicznym, a nawet weterynaryjnym. Tego typu sprzęt doskonale sprawdza się też w dermatologii, pierwszej pomocy, ginekologii i wielu innych dziedzinach medycyny. Warto zwrócić uwagę szczególnie na urządzenia Surtron od renomowanego włoskiego producenta, europejskiego lidera rynku w tym segmencie – firmy LED SpA.
Dobrze śledzić najnowsze trendy i osiągnięcia branżowe, by upewnić się, że wybrany sprzęt medyczny nie odstaje od tendencji. Pacjenci, szczególnie ci korzystający z usług prywatnych gabinetów, coraz częściej oczekują najnowszych metod diagnostyki i leczenia, a odpowiednie wyposażenie z pewnością pomoże je zapewnić.
Szukasz profesjonalnego wyposażenia medycznego, zaawansowanej aparatury najwyższej jakości?
Zachęcamy do zapoznania się z ofertą TMC Polska! Nasza firma zajmuje się zaopatrzeniem medycznym i dystrybucją aparatury najnowszej generacji. Współpracujemy z renomowanymi producentami europejskimi, chcąc zaoferować naszym klientom nowoczesny, sprawdzony sprzęt. Zadbaj o dobro swoich pacjentów i renomę placówki, decydując się na współpracę właśnie z nami!